Blog ブログ

はじめに
ファイルごとにブランドカラーがちょっとずつ違っていたり、コンポーネントの影(シャドウ)がバラバラだったり──こんな “デザインのズレ” は、メンバーやプロジェクトが増えるほど目立ってしまいます。そこで役立つのが Figma のライブラリ機能。色や文字スタイルのバリエーションを全員で共有できるので、デザインをいつでも同じ品質で再現でき、開発スピードもぐんと上がります。
この記事では、カラーやスタイルのライブラリ機能について紹介します。
Figmaのライブラリ機能とは
figmaにはライブラリ機能があり、スタイル(Color / Text / Effect / Grid)などの情報を保存できます。
また公開設定などすることで、ほかファイルから参照したりすることもできます。
チームでfigmaを使用している場合は、チームメンバーが作成したものも利用できるようになります。
この記事ではライブラリそのものを作成したりはしませんが、ファイル内でカラーなどを登録する方法を紹介します。
カラースタイルを作成・整理する

それでは早速やってみましょう。
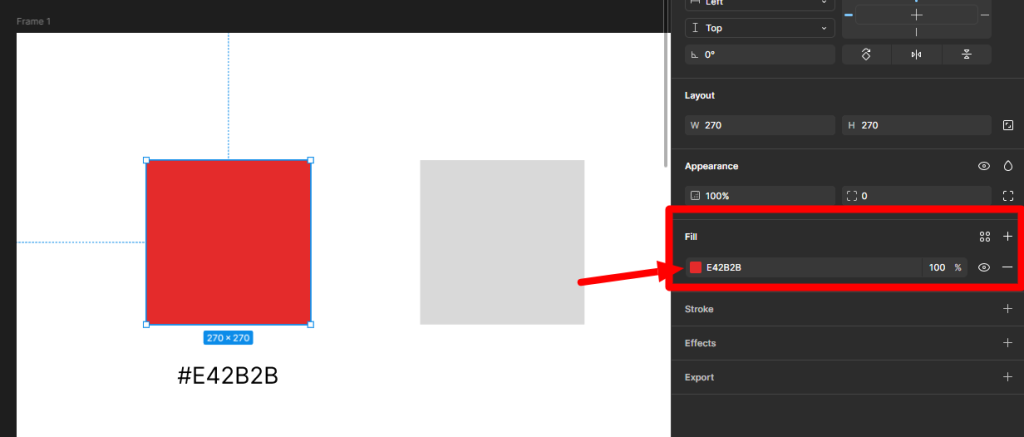
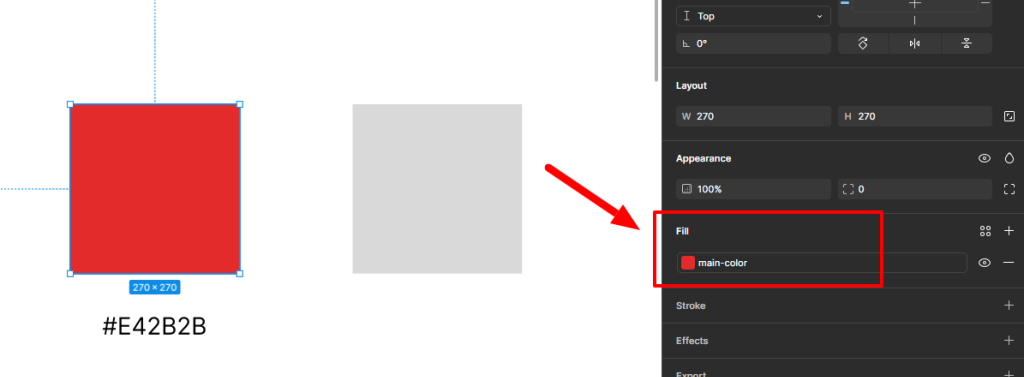
①登録したいカラーが設定されているレイヤーをクリック
②サイドバーの「Fill」から、カラーを選択

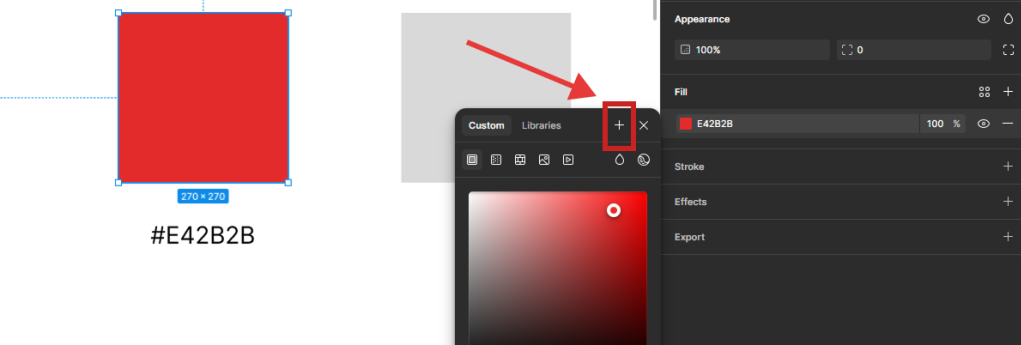
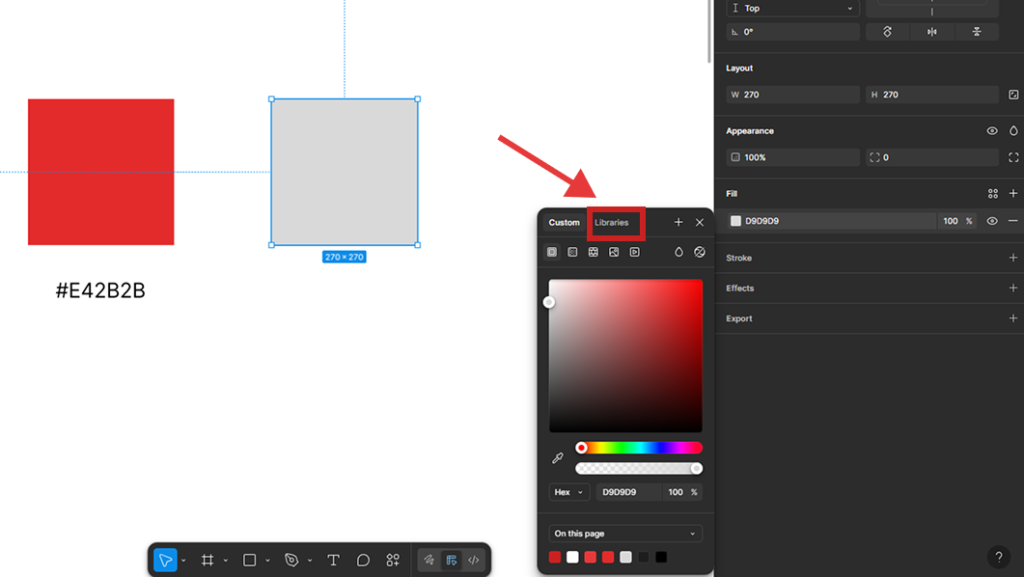
カラーパレットが表示されます。
「+」ボタンを押下

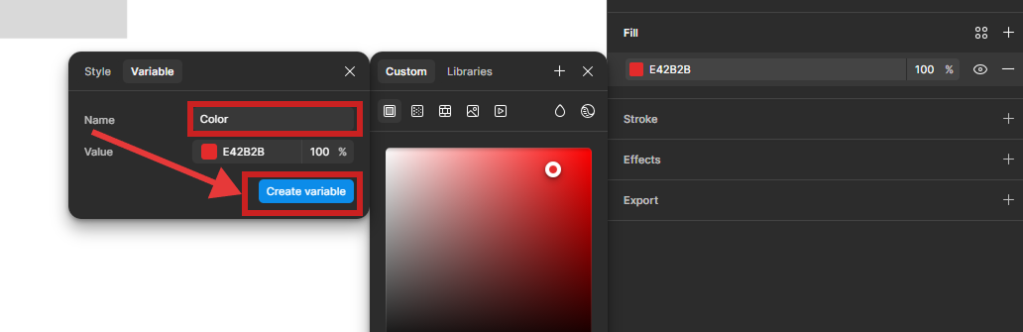
ここで名前を変更できます。
今回は、「main-color」として登録します。

登録後に改めてレイヤーを確認すると、fillの箇所が「main-color」になります。
これでライブラリにカラーを登録できました。

それではライブラリに登録したカラーを使って、別の要素に色を付けます。
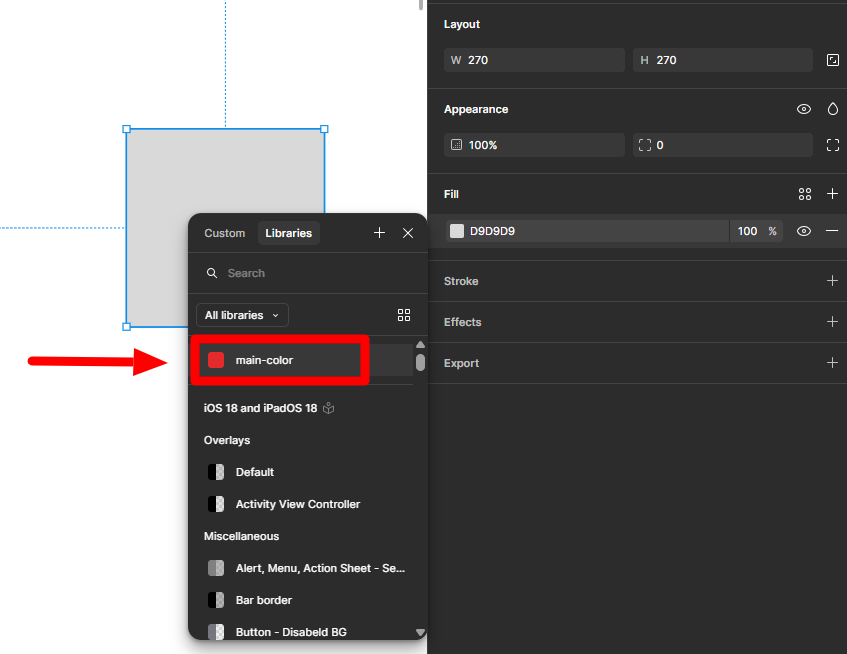
色を付けたい要素のレイヤーを選択し、Fillからカラーを選択します。カラーパレットで、「Libraries」を選択

先ほど登録した「main-color」を選択します。

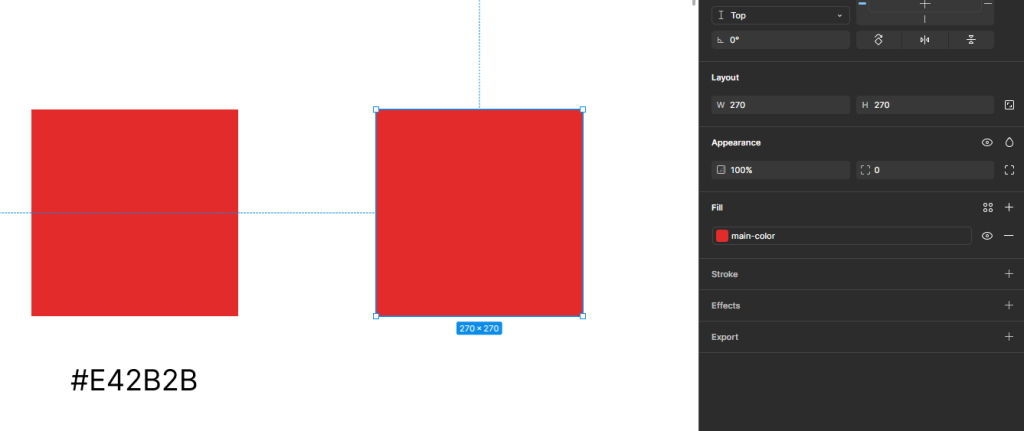
これでライブラリに登録したカラーを使用できました!
Effectsスタイルを作成・整理する
次に、drop-shadowなどのEffectsについてのライブラリを試していきましょう。
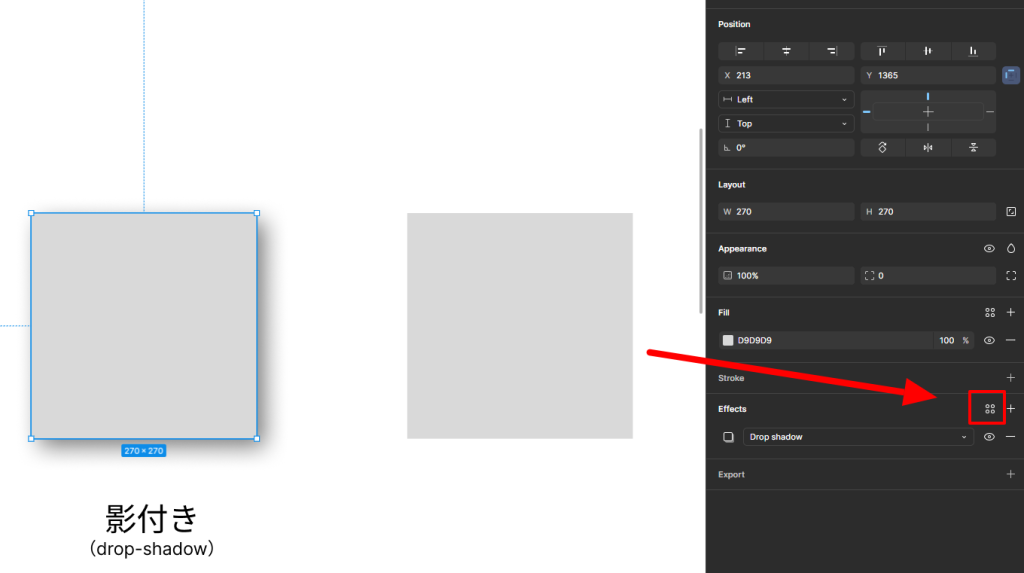
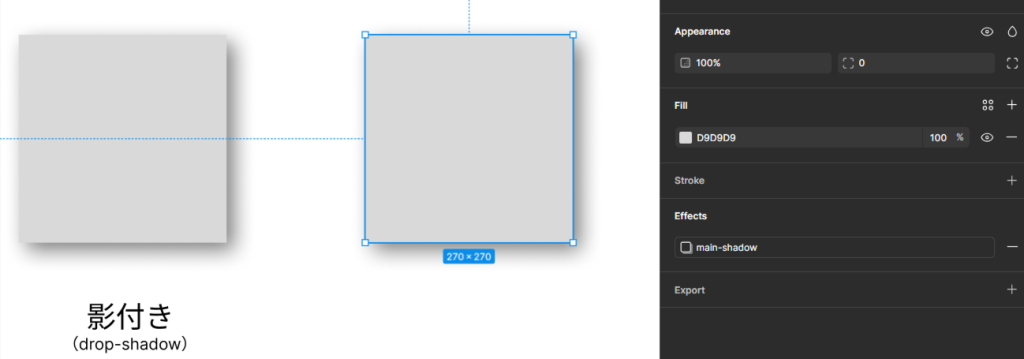
左の影のつけ方について、ライブラリとして登録して、右の四角につけていきます。
Effectsについてはひとつのdrop-shadowなどではなく、Effects単位ですべてスタイルとして登録されるため注意。

ライブラリ登録したい影がついているレイヤーを選択。
サイドバーの「Effects」の右側にある「丸四つのアイコン」を選択

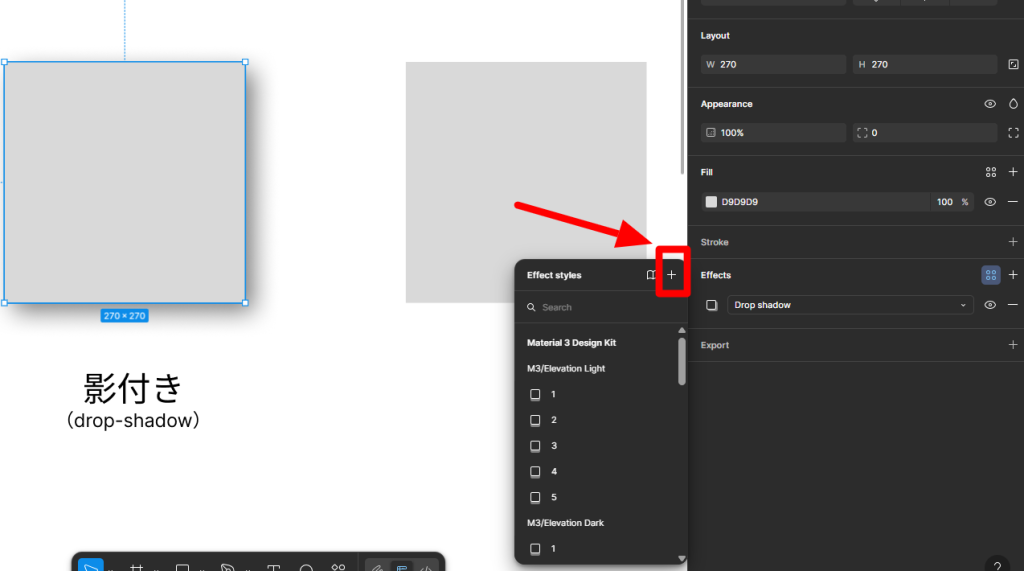
「Effects styles」のパレットが表示されます。
「+」ボタンを押下。

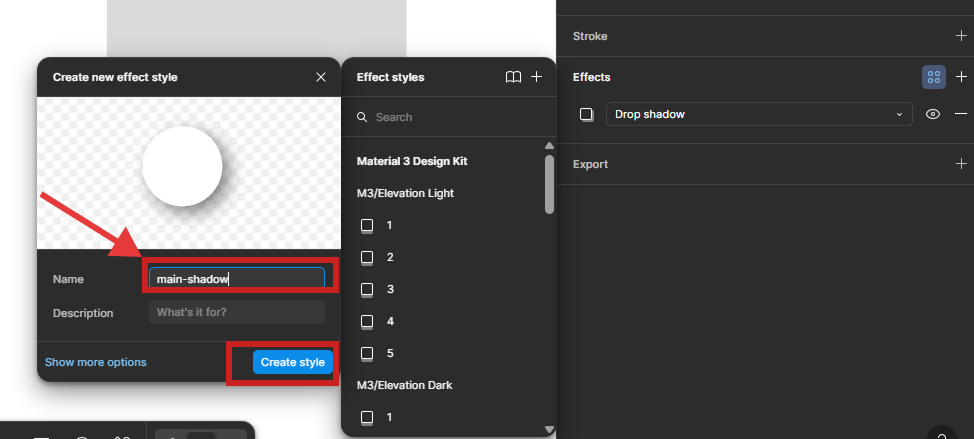
すると、スタイルの追加パレットが表示されます。
今回は名前を「main-shadow」として登録してみます。
これでスタイルとして、drop-shadowが保存されました。

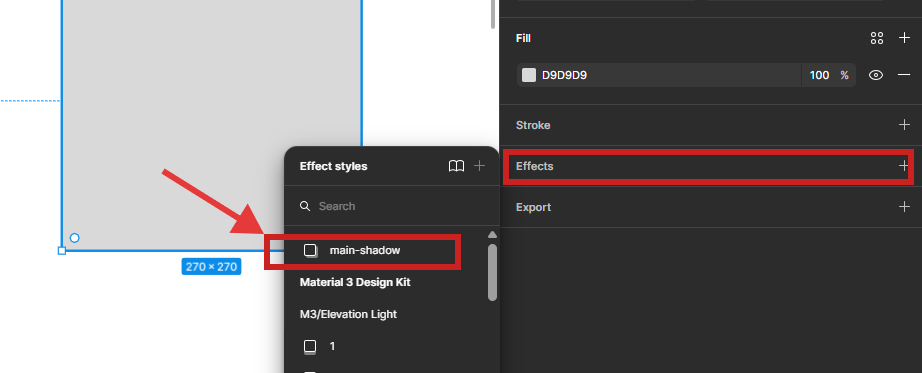
それではいよいよ登録した影を、別のレイヤーに適用します。
Effectsから「main-shadow」を選択。

これで同様の影が適用できました!
まとめ
いかがでしたでしょうか。
カラーやスタイルを登録することで、プロジェクト内でのズレが解消・開発スピードもアップ!
うまく使いこなして、デザイン効率をあげましょう。




